Web安全之Content Security Policy(CSP 内容安全策略)详解
- 2024-01-31 14:57:32
- 4374
什么是Content Security Policy(CSP)
Content Security Policy是一种网页安全策略,现代浏览器使用它来增强网页的安全性。可以通过Content Security Policy来限制哪些资源
(如JavaScript、CSS、图像等)可以被加载,从哪些url加载。
CSP本质上是白名单机制,开发者明确告诉浏览器哪些外部资源可以加载和执行,可以从哪些ur加载资源。
CSP最初被设计用来减少跨站点脚本攻击(XSS),该规范的后续版本还可以防止其他形式的攻击,如点击劫持。
启用CSP的两种方法
启用CSP的方法有两种,第一种是通过设置一个HTTP响应头(HTTP response header)“Content-Security-Policy",第二种是通过
HTML标签<meta>设置,例如:
<meta http-equiv="Content-Security-Policy" content="script-src 'self'; object-src 'none'">
除了Content-Security-Policy外,还有一个Content-Security-Policy-Report-Only字段,表示不执行限制选项,只是记录违反限制的行为,
必须与report-uri值选项配合使用,例如:
Content-Security-Policy-Report-Only: default-src 'self'; report-uri /some-report-uri;
CSP指令介绍
Content-Security-Policy值由一个或多个指令组成,多个指令用分号分隔。
csp资源加载项限制指令如下:
1 script-src:外部脚本
2 style-src:样式文件
3 img-src:图片文件
4 media-src:媒体文件(音频和视频)
5 font-src:字体文件
6 object-src:插件(比如 Flash)
7 child-src:框架
8 frame-ancestors:嵌入的外部资源(比如<frame>、 <iframe>、<embed>和<applet>)
9 connect-src: HTTP 连接(通过 XHR、 WebSockets、 EventSource等)
10 worker-src: worker脚本
11 manifest-src: manifest文件
12 default-src:用来设置上面各个选项的默认值。
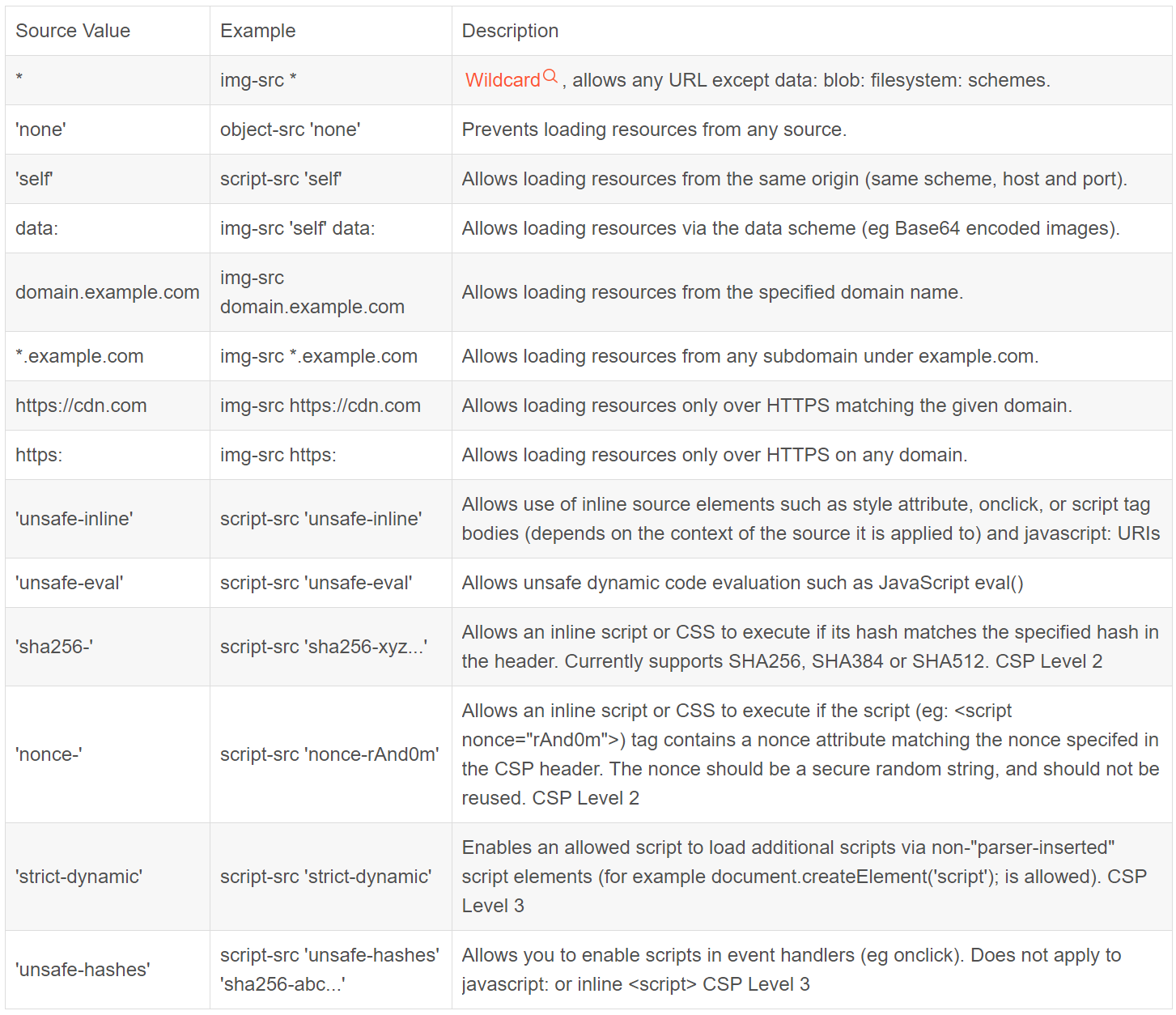
上述指令对应的值如下:

CSPURL限制指令如下:
1 frame-ancestors:限制嵌入框架的网页
2 base-uri:限制<base#href>
3 form-action:限<form#action>
-

咨询
-

公众号

 定制网站
定制网站 智慧网站
智慧网站 外贸独立站
外贸独立站 新零售社交电商系统
新零售社交电商系统 微网站
微网站 企业微信开发
企业微信开发 h5营销
h5营销 公众号开发
公众号开发 小程序定制
小程序定制 新零售商城小程序
新零售商城小程序 积分小程序
积分小程序 智慧小程序
智慧小程序 定制AI应用开发
定制AI应用开发 AI客服智能体
AI客服智能体 营销智能体
营销智能体 销售智能体
销售智能体 智慧园区
智慧园区 物流TMS管理系统
物流TMS管理系统 企业资产管理系统
企业资产管理系统 安全生产信息化管理
安全生产信息化管理 GEO优化
GEO优化 SEO优化
SEO优化 新媒体
新媒体 短视频
短视频 出海社媒运营
出海社媒运营 域名注册
域名注册 企业邮箱
企业邮箱 云服务器
云服务器 维护运营
维护运营 SSL证书
SSL证书 等保服务
等保服务 云OA系统
云OA系统 CRM开发
CRM开发 品牌网站解决方案
品牌网站解决方案 集团公司解决方案
集团公司解决方案 商城网站解决方案
商城网站解决方案 在线教育解决方案
在线教育解决方案 新零售商城系统
新零售商城系统 基础商城小程序
基础商城小程序 企业积分福利商城
企业积分福利商城 智慧园区
智慧园区 物流MES系统
物流MES系统 物业合同管理
物业合同管理